It would be nice to be able to style the formatted output of markdown checklists. .checklist is applied to the list itself, but there’s no way to style the checked list items individually.
Github turns these into actual (disabled) HTML checkboxes, which renders nicely (see Task Lists in GFM: Issues/Pulls, Comments - The GitHub Blog).
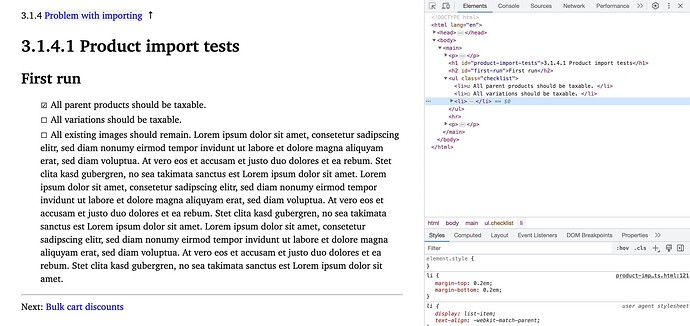
Unsure of the semantics of this. It does help with a related issue, that with some fonts the checkboxes look pretty insubstantial:
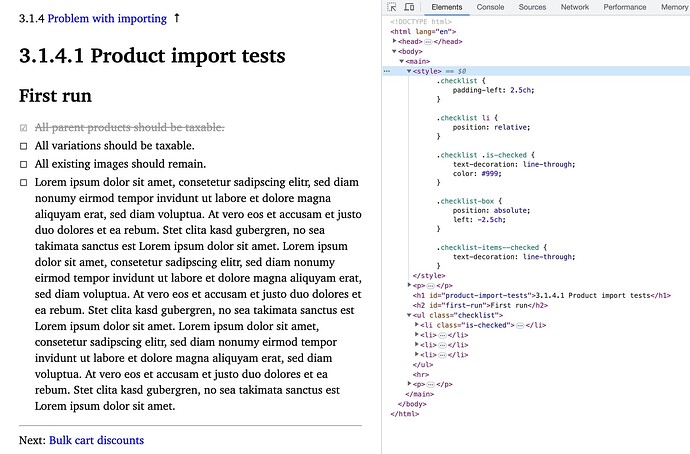
I haven’t really thought through the best additional elements and/or classes in this example, but it would mean we could do something like the following (hanging indents for example):